
Imagine for a Moment
You’re out and about, but feel bored and are looking for something fun and quick to do. You then get this notification from the app you downloaded, Friendly Feud! Knowing it’s a quick game that can be played with your friends and family, you decide to contact them to see whose available and have some quick fun!

Our Goal
We want friends and family to play trivia games synchronously despite being in different locations. In doing so, they get to feel as if they’re present with them since they’re participating in a real time activity and get to communicate through chat. It’s also a fun thing to do when we’re looking for some short form of entertainment.
Research Process
Our research process, which included referencing existing platforms like HQ Trivia and BeReal and conducting interviews, allowed us to gain valuable insights into what makes a good trivia game.
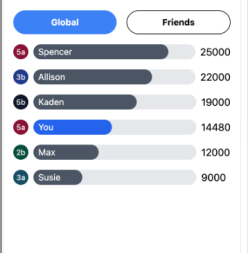
One of the key findings from our interviews was that competition was really important for users, and they expressed a desire for some sort of leaderboard or ranking system to see how they stacked up against others. Additionally, we discovered that users also wanted to be able to play with their friends and interact with them in some way, whether through multiplayer modes or by challenging each other to games.
Furthermore, our surveys revealed that users wanted an app that was easy to use and navigate, with a user-friendly interface that would allow them to quickly access different features of the app.
Our research gave us a better understanding of what users were looking for in a trivia app, and we used these insights to design an app that is competitive, social, and easy to use, and meets users' needs and expectations.
Design Process
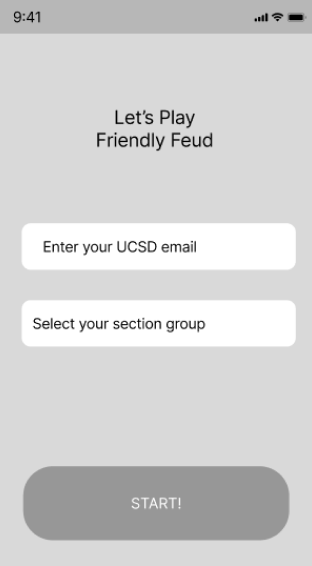
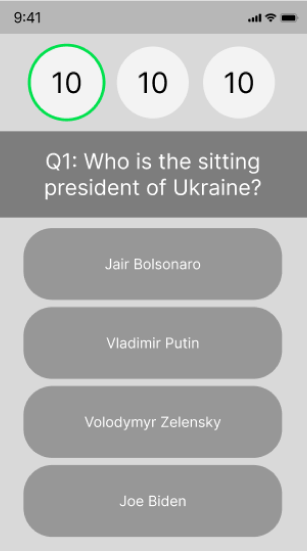
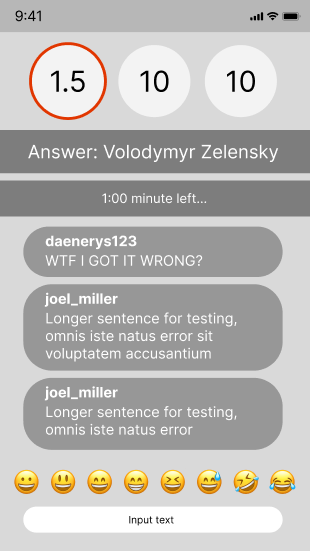
With a better understand of what our users wanted, we went to work. Our Lo-Fi Prototype shows the earliest stage of our design process, where we had the skeleton of the game completed just to show what the game flow would look like.

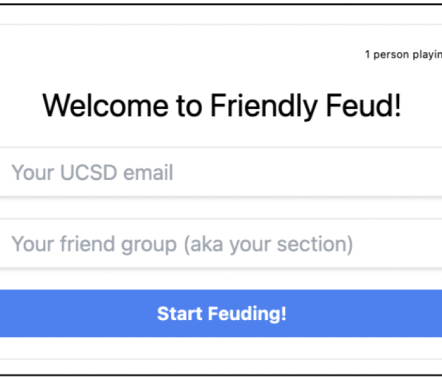
Our initial login screen

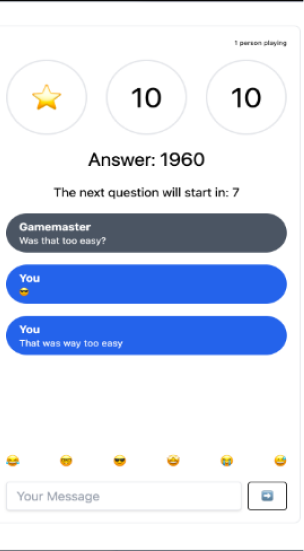
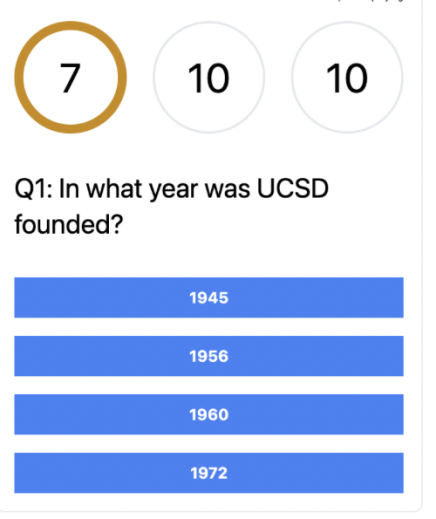
Our vision for how questions would be displayed

Early stage chat feature with emojis
Prototype Process: Evaluation Session
1
Projected Leaderboard On Screen

2
People Scanned QR Code To Play

3
People Competed To Be The Top Scorer

4
Collected feedback after game

Prototype Process: Feedback
During the week 8 prototype, we noticed the most significant problem was chat spam, with over 72% of messages being emojis and 20% being blank. We addressed chat spam by limiting users to one emoji reaction between rounds and removing the ability to send blank messages. We also added a friend group chat feature to improve communication among players and a post-quiz recap feature to help players better understand their results and improve their performance.
Chat

Initial Chat UI
Quotes on initial prototype
Were you interacting in the chat How was the functionality?
"No. There was too much going on"
Sort of, the chat went to rapidly though, you couldn’t see any of the chat answers."
Friend Groups

Users couldn't chat with friends until the end of the game
Feedback regarding friend groups:
"Everyone started the game at different times which didn’t make sense and was confusing because I’d finish a question when the person next to me hadn’t even started."
"Sort of, the chat went to rapidly though, you couldn’t see any of the chat answers."
Gameplay

Users have 10 seconds to answer the question as soon as they start
Feedback regarding how questions are presented:
When we were getting feedback from the class a student mentioned having questions shown prior to answering so it gives them extra time to read and think about the answer.
What We Learned
In short, the game still needed much polishing before it was complete. Fortunately, we got a lot of good feedback!
We found that players were highly competitive and motivated to do well in the game, and that they wanted to be able to utilize the chat feature to interact with each other. We found that players were highly competitive and motivated to do well in the game, and that they wanted to be able to utilize the chat feature to interact with each other without chat spam.
To cater to this desire for social interaction, we began to work on features that allowed players to compete against each other in real-time and to communicate with each other within the game. We also made sure to provide clear and informative feedback on how the players were doing, so that it was clear what they got right & wrong.
Overall, the feedback we received was instrumental in helping us identify areas where we needed to improve the game's design and features. By listening to our users and implementing their suggestions, we were able to create a more engaging and socially-oriented gameplay experience

Contributions
Anmol Maini:
I built the prototype and portfolio website
Bobby Baylon:
I designed and built the UI of the 3 prototypes, in addition to leading the final presentation slides.
Nayeli Lopez:
I contributed in designing the website and adding the contents as states on the portfolio requirements, in addition to talking about the scenario and motivating our topic.
Noah Strause:
I did the early sketches, wireframes, lofi, mid-fi and fully working final prototype and led visual direction.
Tyler Pagela:
I designed the feedback surveys for each prototype and contributed to the development and design of final portfolio